Simulate Iphone Safari On Mac
Use the developer tools in the Develop menu in Safari on Mac. If you’re a web developer, the Safari Develop menu provides tools you can use to make sure your website works well with all standards-based web browsers. If you don’t see the Develop menu in the menu bar, choose Safari Preferences, click Advanced, then select “Show Develop. Apple’s official tool to slow down the network connections on you Mac for testing purposes is Network Link Conditioner. Additional Tools for Xcode version. Additionally, iOS has similar function accessible from within Xcode and iOS 6 or later. Older versions of Xcode before version 4.3.2 embedded a copy of this tool.
I’m sure plenty of folks know this, but like literally anything else in the world, plenty of folks don’t. This is an incredibly handy feature of developing responsive sites and testing them on as real of devices as you can. Plus, it doesn’t cost anything additional beyond your macOS computer.
Step 1) Download Xcode
The iOS Simulator is an app that comes bundled with Xcode. Xcode is free and you get it from the app store.
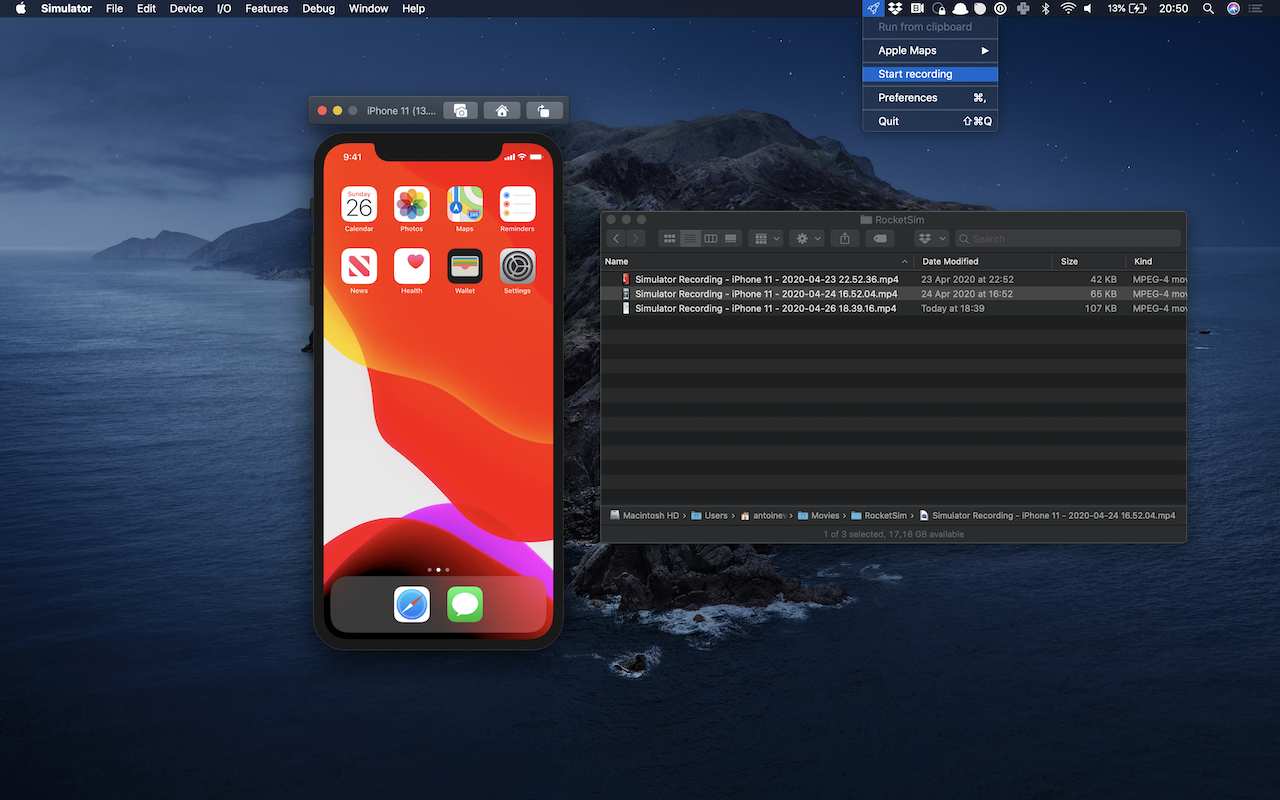
Step 2) Open Simulator
It’s in the main Xcode menu at Open Developer Tool > Simulator.
It will be a new icon in your dock. I like to move it so that it stays an icon in my dock, and I don’t need to open Xcode again to find it and use it.
(^ It’s on the far right here.)

The window for the simulator is like a fake Apple device. You can simulate just about anything (Watch, AppleTV, iPad, etc) by going to Hardware > Device.
Step 3) Open Safari and go to a website
Easy enough to type something in. It understands keyboard input so you don’t have to like use the mouse to click fake on-screen keys.
Iphone Emulator On Web Browser
Important trick! Often times you are pasting a URL into the address field. To do this, you’ll need to have the URL on your clipboard, activate the simulator, press ⌘-V to paste, then you can click to bring up the iOS paste menu and paste it. At least… that’s what you used to have to do. I just recently upgraded to Xcode 10 and it seems like you can simply ⌘-V right into the URL bar now, so perhaps the weird work-around is fixed.
Step 4) Open Desktop Safari & Web Inspector
You’ll need to go to Settings > Advanced and check the Show Debug Menu option. Then you’ll see the option to open the web inspector for the Simulator right from that menu.
With the Web Inspector open, you can debug inside the Simulator just like you could right in a desktop browser with DevTools.
Actual Devices
Simulate Iphone Safari On Mac


Simulators are pretty great because they are easy and just a few clicks away. But if for whatever reason you want to test on a real device, you also can do that. As long as:
- The device is connected to your computer (lightning to USB), and it’s “trusted”.
- You have an “inspectable” application open, like Safari.
It should show up in the same Debug menu in Safari and let you inspect the browser right on the real device. It’s a bit surreal to watch the blue-boxes of Web Inspector showing up on your real device!
Looking for some useful browser extensions as well? Click here.